みなさんはワードアートをご存知でしょうか。

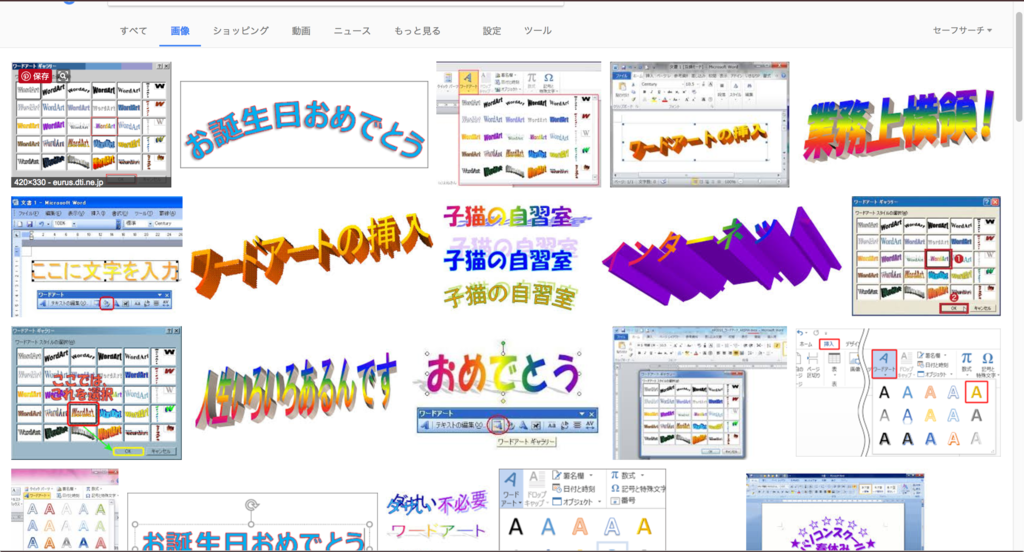
こういうやつです。
学生の時にパワーポイントで作ったプレゼン、町内会のお知らせ、90年代のウェブサイト...見たことがある方は多いと思います。
カラフルなのに、立体感あるのに、ナナメらせてるのにどことなくダサいですよね。悪意のないダサさがまた憎めないですね。
検索サジェストでも出てきます。かわいそう。
しかしこのダサさが逆に好き!という方も多いと思われます。私もその一人です。
時々このワードアートを見て癒されたいとさえ思います。
しかし私が今使っているパソコンはマッキントッシュ。macは標準でパワーポイントが入っていないため打ち込んで楽しむことができません。
なのでIllustratorでワードアート的文字を作ることにしました。
ワードアートで癒しを得たいマカーデザイナーも、Illustrator使えるけどあえてダサ文字作っちゃうぞ!というサブカルちっくなあざとい方も是非参考にしてください。
イラレでワードアートを作ろう

まずは普通に文字を打ち込みます。フォントはかの有名な創英角ポップ体があれば理想的ですが、無ければMSゴシックなど任意のフォントを選びましょう。
元からダサいフォントなどないのです。創英角ポップ体だって使い方のせいでこのような扱いになってしまっただけなのです...。

必要があれば斜体にします。「オブジェクト」>「変形」>「シアー」で角度をつけられます。20°程度がオススメです。

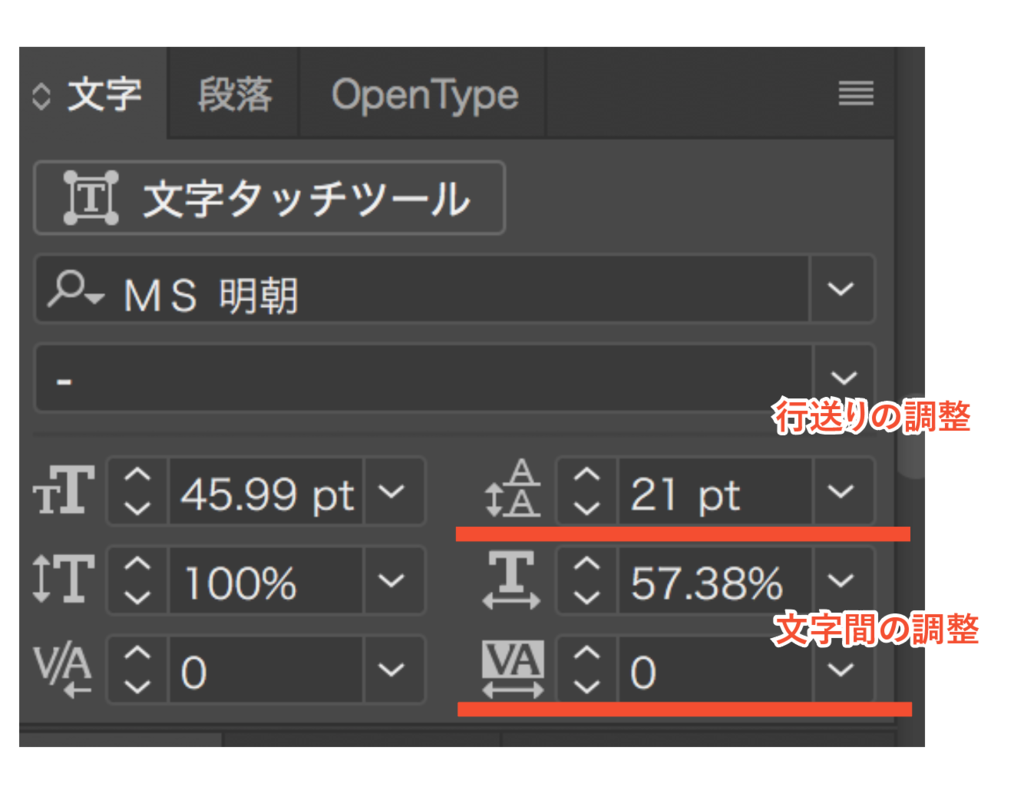
必要があれば「ウインドウ」>「書式」>「文字」で文字タブを呼び、縦や横の文字間の調整などもします。ちょっと広げたり詰めたり。
ただやりすぎるとわざとらしくなりそうですね。自然体が一番かもしれません。
 次にグラデーションなどの効果をつけるために文字を画像化(アウトライン化)します。
次にグラデーションなどの効果をつけるために文字を画像化(アウトライン化)します。
文字を選択してから「書式」>「アウトラインを作成」で文字のアウトラインを作成します。

一度アウトライン化してしまうとフォント変更や文字間調整ができなくなってしまうので、予備でコピーを作っておくと良いと思います。
色をつけよう
おまちかねスーパーグラデーションコーナーです。

色を変えたい文字を選択してから、ツールボックスの左下にあるグラデーションの四角をクリックし、グラデーションウインドウを呼びます。

このようなグラデーションツールが出てきます。白黒でも結構いい感じですね。クールにキめたいときはこのままでも良いと思います。

グラデツールの赤丸の所を押すと色を追加できます。追加された色(家みたいなマークのやつ)をダブルクリックすると選択できます。

まずは基本の虹色を作ってみます。左端から赤、橙、黄...と7色の切り替えを作ってみました。

角度を適当に調整します。オススメは縦に色のかかる90°!

このようになりました。
虹色以外でも合います。

複製を作ったら影の色に変更し下に配置するとより注目度アップ!

完成しました。
3Dにしよう

さらなる立体感への追求へと参ります。イラレでも3D文字は作れます!
文字を選択して「効果」>「3D」>「押し出し・ベベル」で効果をかけます。

このようなウィンドウが出てきました。右のパラメーターを調整してプレビューで確認しつつ立体感を出していきます。

ちなみにプレビューをするとめちゃくちゃ重くなるので気をつけながら作業してください。最悪ソフトが落ちます。

これにて完成です。
是非デザインのワンポイント、いや主役として取り入れてください!
以上「Illustratorでワードアート的ダサ文字を作る方法」でした。
(おわり)